【UE4 .26】Niagaraで音の波形をパーティクルで表示する
#UE4 で音の波形を解析してNiagaraでエフェクトを作りました! historiaさんのhttps://t.co/kgcbBTxbI2 この記事を参考にして波形の取得をしました。結構かっこよくできたので今詳しいことをブログにまとめています! #particles #UE4Study (!音楽が流れます!)🕹️ pic.twitter.com/uGctfbGmyU
— 東京高速戦術@VRゲーム制作 (@kousoku_tactics) June 1, 2021
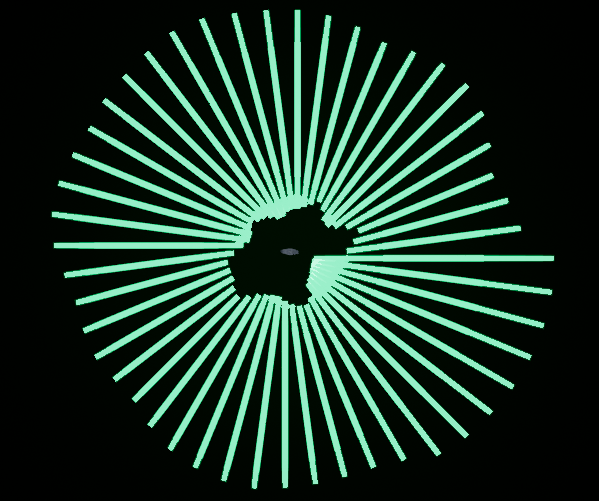
これを作ります。
音の波形を取得
[UE4]新機能「Audio Synesthesia」でサウンドの非リアルタイム解析!|株式会社ヒストリア
Niagaraについて
コンテンツサンプルを楽しむ”超”初心者の為のNiagara - YouTube
この二つを参考にしました。
特に、Niagaraの解説動画の方は 先に見てもらえると後の解説がわかりやすくなると思います(とっても易しくわかりやすいように解説されています)
作成の流れとしては
- AudioSynesthesiaの定Q解析で音源を解析して48個のバンド毎に数値を取り出す
- Niagaraで48個(バンド数分)スプライトを円形に配置して、それぞれを外側に(放射状に)回転させておく
- 音源のアクターを作ってパーティクルを再生。解析で取り出したバンド毎の数値をパーティクルにNiagara Set Float Arrayで配列ごと渡す
- パーティクル側で渡された配列を分解して、48個それぞれのスプライトに大きさ(長さ)として渡す
です。
まずはAudioSynesthesiaからです。
プラグインをのメニューから、有効化させます。
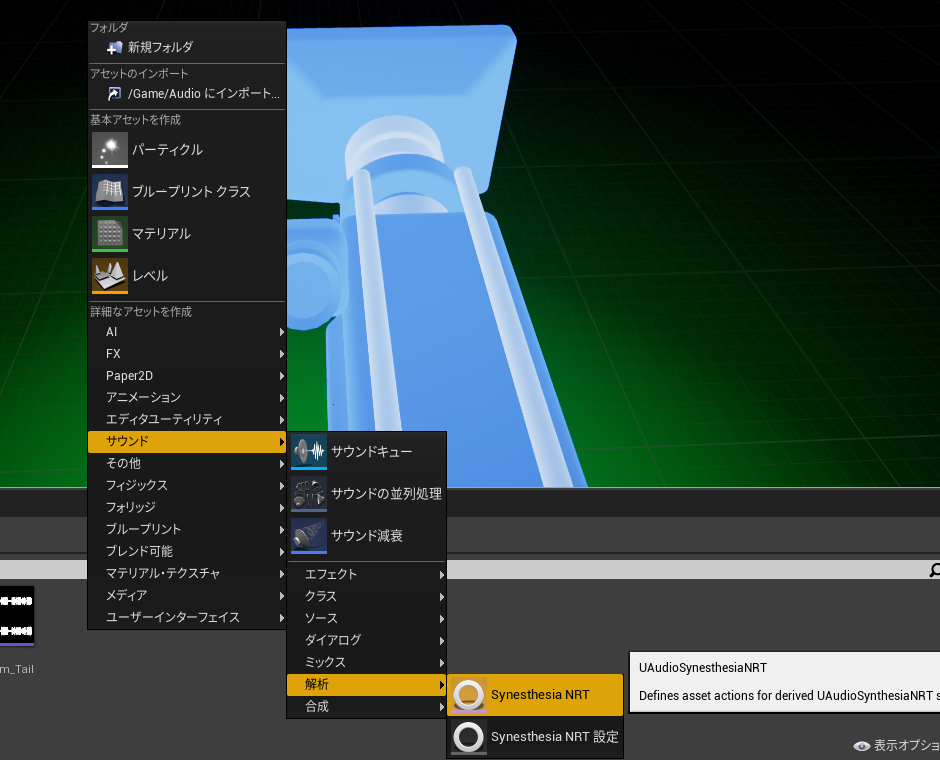
エディタを再起動して「追加/インポート」を開くと、サウンドの欄に「解析」とかが増えているので、その中から「Synesthesia NRT」を選択します。

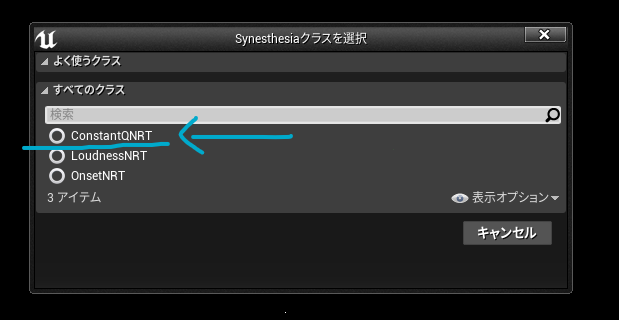
ConstantQNRTを選択

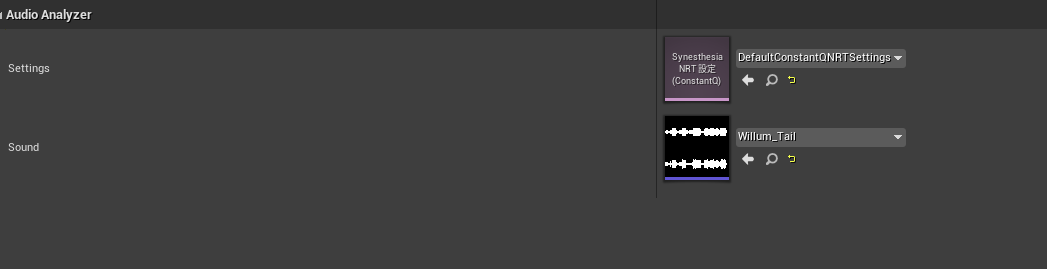
作成された解析用のアセットを開いて、流したい音楽ファイルをSoundの欄に設定します。

次に音を再生するアクターを作成します

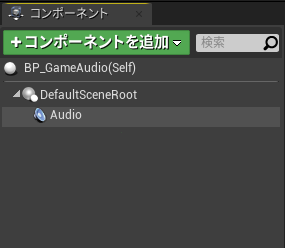
コンポーネントの配置はこんな感じ。Audioにはなにも設定していません。
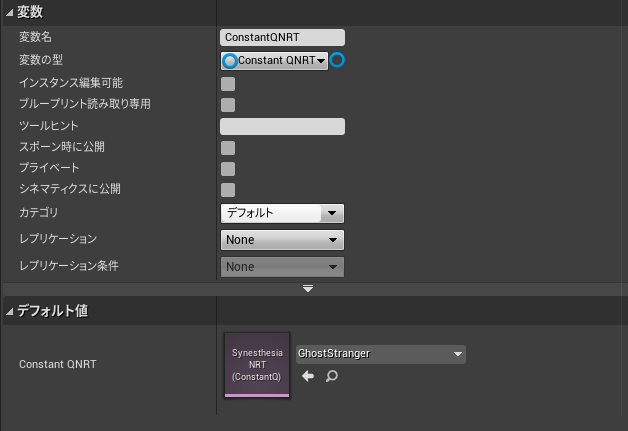
変数です。

Durationは曲の長さを入れておきます。後で設定します。
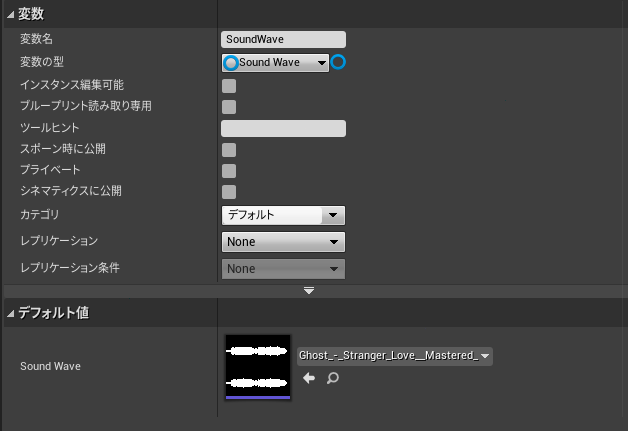
ConstantQNRTとSoundWaveについては以下の通りです。


ここで詰まったことがありました。変数ConstantQNRTなのですが(型はConstantQNRTにしてください)デフォルト値を選択しようとしても、さっき作成した解析用のアセットが出てこない時があります(海外の解説動画とか見てたら"Bug! Bug!"って騒いでいたのでありがちな事らしい...?) エディタの再起動とかアセットの作りなおしとかしてたらいつのまにか候補の一覧に出てきました。
SoundWaveは 型はSoundWaveを デフォルト値は流す音源を選択してください。
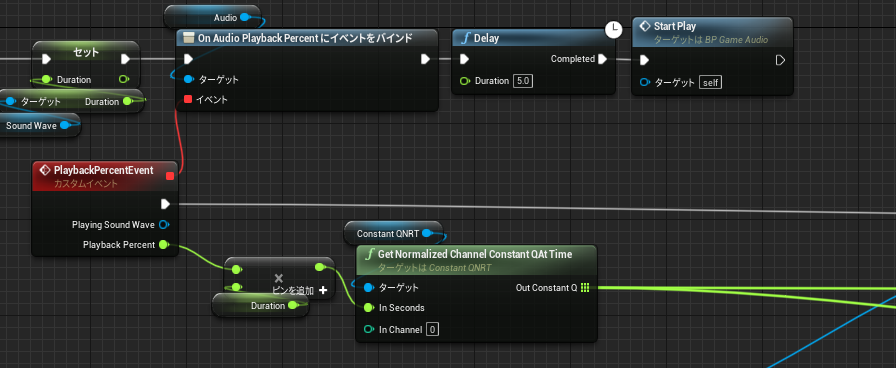
アクターのイベントの方を設定していきます。

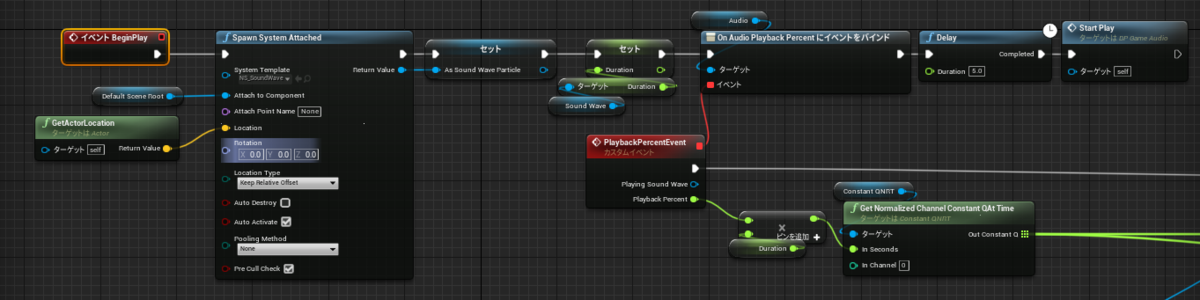
全容はこんな感じ。
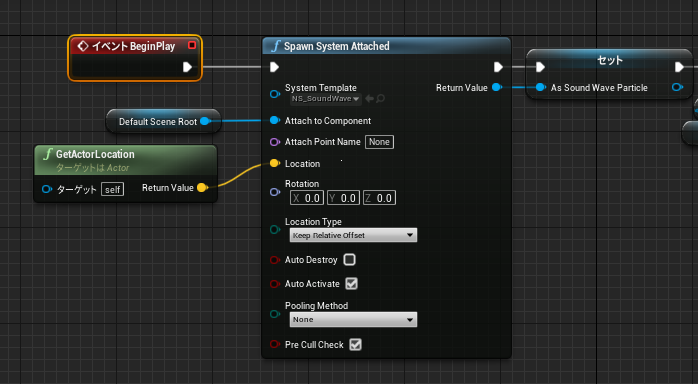
各場所を拡大します。

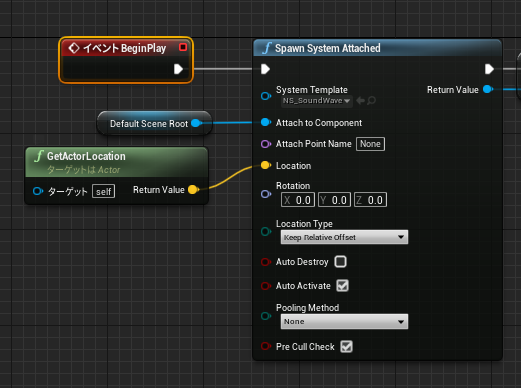
BeginPlayでNiagaraParticleSystemを追加、アクタのシーンルートにアタッチします。その後、変数にパーティクルをセットしておきます(後程、解析した値を渡すためです)(セットするパーティクルは後程作成するので今は空っぽで大丈夫です)

次の場所です。最初に 変数DurationにSoundWave、音源の長さを取得してセットします。
その後スクショの通りにノードを組みます。

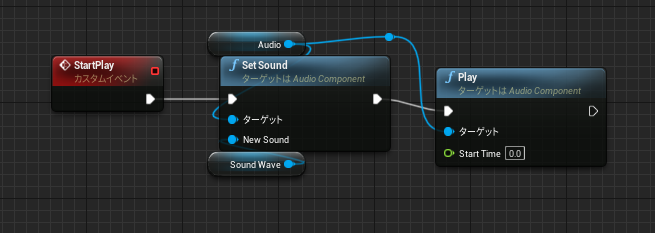
StartPlayではこういう事をしています。Audioコンポーネントに音源を設定して、再生しています。
この後に、パーティクルに解析した内容を渡す処理が続くのですが そのためにはパーティクルの方が必要なので 一旦アクターは置いておいて Niagaraを開いていきます。

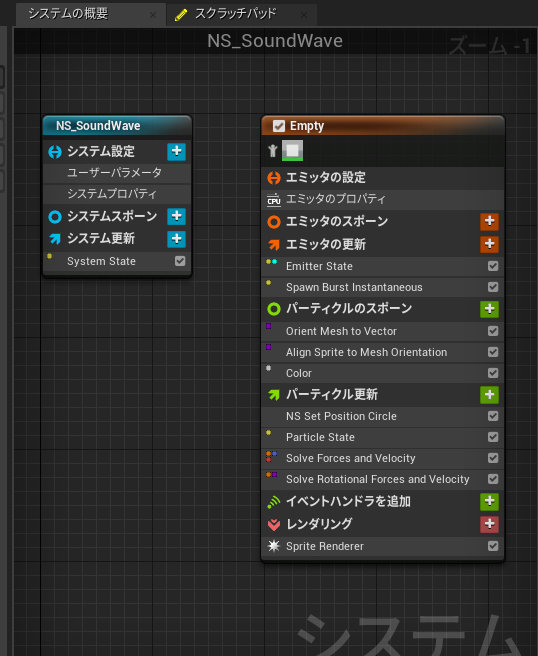
これが出来たNiagaraSystemです。
Emitterの方では特に特別な事はしていませんが、スプライトを円形に並べる・それぞれの大きさを変える処理をNiagaraModuleScriptで自作したので それも含めて設定内容を解説していきます。
自作したModuleScriptは「パーティクル更新」の中にある「NS Set Position Circle」です。それ以外の場所は、パーティクルのライフタイムを永続的に変更する・色を変更する・スプライトの向きを上に設定する(カメラの向きにしない)を設定しているだけです。慣れた人はここから少し読み飛ばしていいと思います。
まず、パーティクルのライフタイムを永続させます。普通にライフタイムを設定すると、その秒数の間しか表示されないので それをなんとかします。
参考にしたのは
UE4 NiagaraのLifetimeを無制限にする方法 - PaperSloth’s diary
この記事です。
1.
「Particle State」Moduleの「Kill Particles When Lifetime Has Elapsed」フラグをOffにして
同Moduleの「Loop Particles Lifetime」にチェックを入れるだけです。2.
「Particle State」Moduleの「Kill Particles When Lifetime Has Elapsed」フラグをOffにして
Lifetimeに「Normalized LoopAge」を割り当てる3. 「Initialize Particle」と「Particle State」を使用しない
でした。
色を変更します。
「パーティクルのスポーン」に「Color」を追加して好きな色を設定します。
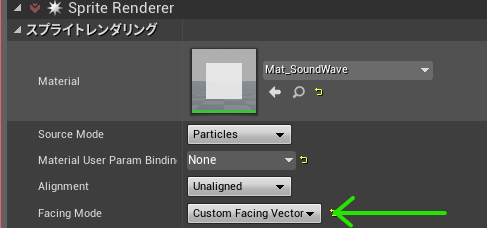
スプライトの向きを上に固定します

SpriteRendererでFacingModeをCustomFacingVectorにします。

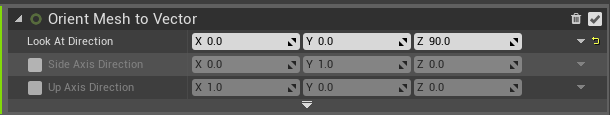
次に「パーティクルのスポーン」にOrientMeshToVectorを追加して写真の通りに設定します。
スプライトをスポーンさせます。

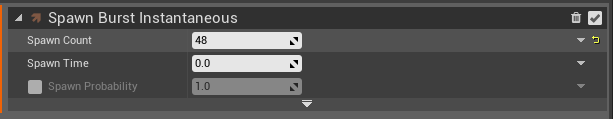
今回は最初からスプライト達に存在してもらってほしいので、SpawnBurstInstantaneousを利用して、48個のスプライトを同時にスポーンさせます。ここの48個とは、音源の解析で得られるバンドの数です。
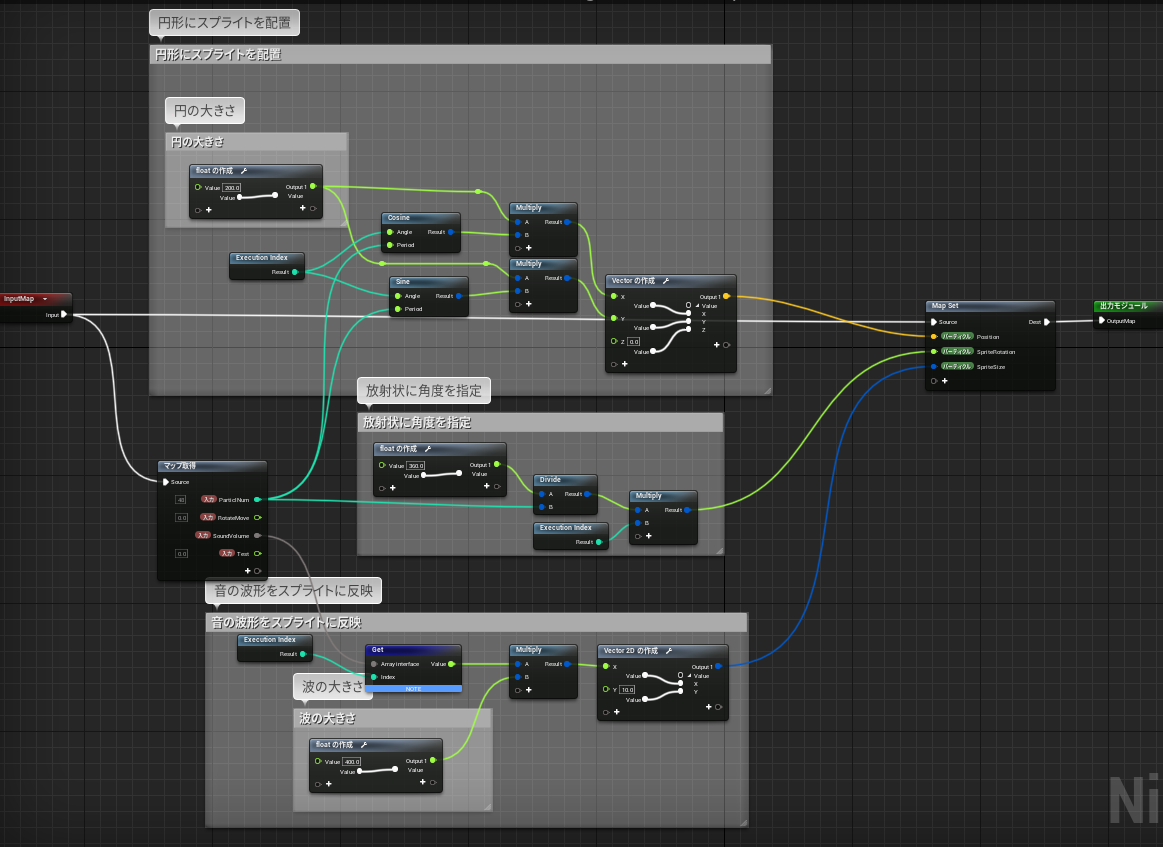
次に、スプライトを円形に配置して、かつそれぞれの大きさを動的に変えられるModuleScriptを作っていきます。


全容としてはこんな感じです。それぞれ見ていきます。

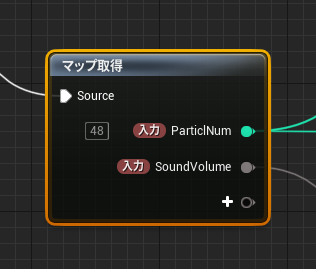
最初のマップ所得です。ここはスクリプトの引数というか、エミッタで設定した数値とかを要求したりできる箇所って考えたらいいんでしょうか。
ParticleNumは生成しているスプライトの数です。今回はSpawnBurstInstantaneousで設定した48個を使うので、デフォルト値に48を設定します。
SoundVolumeは、後で解析した値を設定するためのfloat型の配列です。

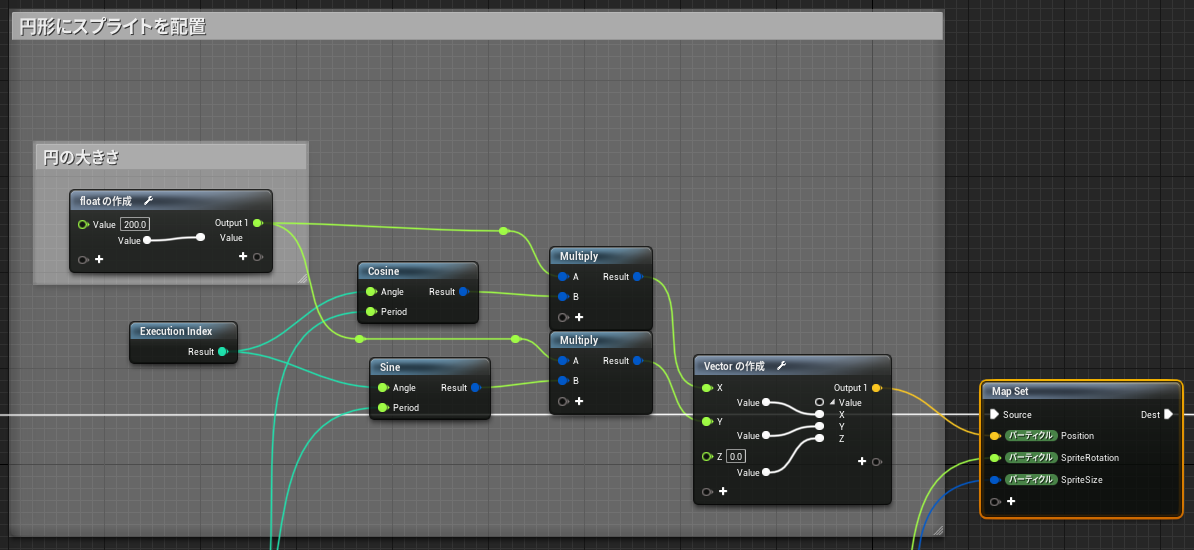
スプライトを円形に配置するようにした所です。
下から伸びているのはマップ取得から伸ばしたParticleNumです。Sinで横軸を、Cosで縦軸を出して円形に配置します。「ExecutionIndex」は処理しているスプライトが何個目のなのかを返してくれるノードです。便利だと思います。
www.youtube.comModuleScriptに関して解説されているこの動画がオススメです。英語で、ちょっと訛りがあって聞き取りにくいんですけど、翻訳字幕つければ理解できると思います。
5:30くらいにExecutionIndexの説明がされています。動画で実際にうごかされている内容を見る方がわかりやすいと思います。

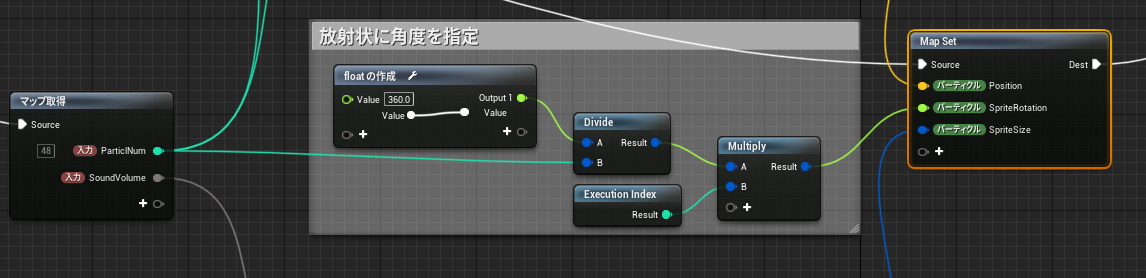
今のままでは、スプライトの向きが一定なので全てがそれぞれ円の外を向くように設定しました。

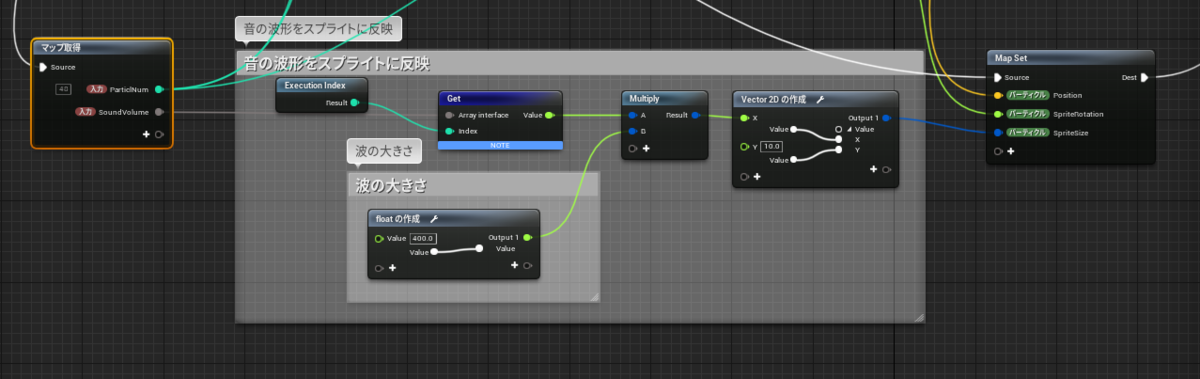
スプライトそれぞれの縦の幅を変更する所です。マップを取得から取ってきたfloatの配列から、ExecutionIndexで数値を取り出してvector2Dに変換します。Yはスプライトの幅の値です。SpriteSizeに設定します。
これでNiagaraModuleScriptは完成です。名前はNMS_SetPositionCircleにしました。

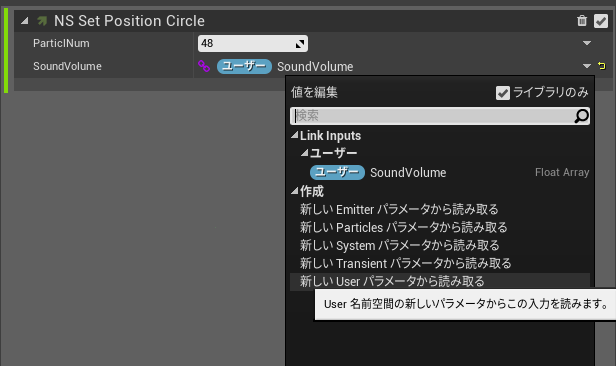
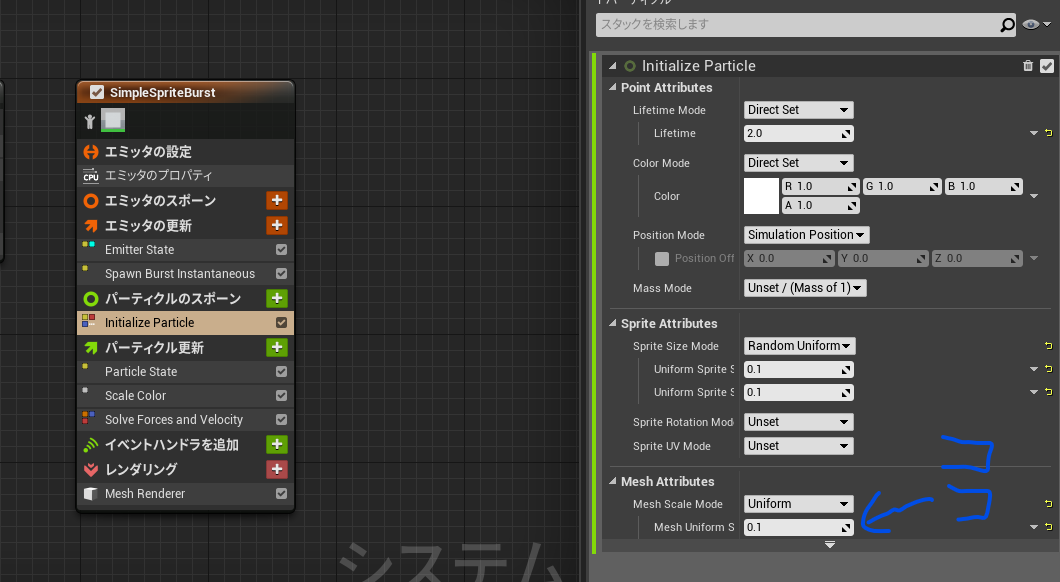
作ったModuleScriptをエミッタのパーティクル更新に追加して 数値を写真の通りにします。SoundVolumeには「新しいUserパラメータから読み取る」を設定してください。

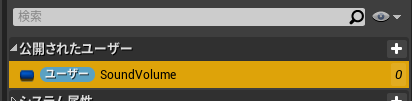
パラメータのウィンドウから作った値を選んで、名前をSoundVolumeにします。
パーティクルの方はこれで設定完了です。
音楽を再生するアクタの方に戻ります。

SpawnSystemAttachedのSystemTemplateに忘れずにさっき作ったパーテイクルを設定します。
パーティクルに解析の内容を渡していく処理を作っていきます。

最初の方に作ったブループリントのノードの先にこういう風に繋げます。
やっている内容としては、カスタムイベントのPlaybackPercentから返される値に 音源の長さを乗算して計算の結果を同期させます。その内容をNiagaraSetFloatAttayでパーティクルのユーザー変数であるSoundVolumeにセットしています。
これでアクタをレベルに配置するだけで完成です。

#UE4 で音の波形を解析してNiagaraでエフェクトを作りました! historiaさんのhttps://t.co/kgcbBTxbI2 この記事を参考にして波形の取得をしました。結構かっこよくできたので今詳しいことをブログにまとめています! #particles #UE4Study (!音楽が流れます!)🕹️ pic.twitter.com/uGctfbGmyU
— 東京高速戦術@VRゲーム制作 (@kousoku_tactics) June 1, 2021
動画のように動いているでしょうか
なにかわかりにくい事があったり、間違いがあればTwitterのDMとかにおねがいします。
[ この記事はブログ投稿者の憶測や考えによりつくられています。
よって書いてある内容に誤りや言い間違いがあるかもしれません。もし修正したほうがいい場所や「こういった言い方のほうが”ソレっぽい”よ」などがありましたら後に記載してあります、リンク先のツイッターアカウントに教えてくださると嬉しいです:) ]
【日記】HKKB Lite2にCherryMX軸用ののキーキャップを付けるためにやったこと
先日、秋葉原にある遊舎工房に行きました。
昨日は自作キーボードの店に行ってきたんだけど、めちゃくちゃ楽しかったしマイキーボードができ上がる日も近そう。とりあえずPCBE入れた #自作キーボード pic.twitter.com/ImTeeJNNKj
— イイノテン (@iinoten) May 10, 2021
前から行きたい行きたいと思ってたんだけど、なかなか機会が無くて(最近はハードの工作とかもしてなかったからそもそも秋葉原に行ってなかった)タイミングが無かったんすよね。 良い感じにTwitterで遊舎工房に明日行くよって友達に絡んで着いていった。
店舗にZOMO肉球キーキャップが入荷しました!
— 遊舎工房 (@yushakobo) January 23, 2019
お買い求め頂いた先着10名様に肉球コースターをプレゼントします! pic.twitter.com/lt1ArSK90y
これを買いました。肉球のやつ。
最初からキーボードの自作ってちょっとハードル高いけど、今使ってるHHKBのキーをワンポイントつけかえるのって手出しやすいし オシャレじゃん!? って目論んだ
んで
なんかよくわからんけど、肉球キーボードはCherry軸っていうキースイッチの規格で、HHKBにセットするには専用のアダプタが要るみたい。
なので
中華サイトでアダプタを買った。
Topre軸をMX互換軸に変更するAdapter-Xが入荷しました!これでHHKBに肉球キーキャップが付けられますね! pic.twitter.com/s7pHATGIMw
— 遊舎工房 (@yushakobo) March 1, 2019
多分これと同じやつ。さすがにひとつ分だけ海外から取り寄せるのは無理だったのでフルセット買った。めちゃくちゃ余ってるので欲しい人は言ってください。着払いか会った時にあげちゃいます。
なんだけど
どうやらこのアダプタ、HHKBのProfessionalとかに使えるだけで僕の使っているLite2って機種には使えないみたい。
アダプタ自体に手を加えながらやっていくことにした。
 まず、アダプタの形がLite2のしかくい穴に通らないので
まず、アダプタの形がLite2のしかくい穴に通らないので
 やすって通るようにした
やすって通るようにした
 アダプタ両脇にくっついているカサの部分とツメみたいな部分をカッターで切り落として円柱状にしたあと、ケシゴムを接着剤でくっつけて高さを上げた
アダプタ両脇にくっついているカサの部分とツメみたいな部分をカッターで切り落として円柱状にしたあと、ケシゴムを接着剤でくっつけて高さを上げた
HHKBLiteのキーキャップ換装したぞ!!!
— イイノテン (@iinoten) May 20, 2021
ネットでLiteのための記事が見つからなかったので、色々工作することになりました。夜、まとめのブログ書こうかな pic.twitter.com/zDVznqvnr2
後はキーボードの本来キーキャップがあったところに、それの代わりにアダプタを通して肉球キャップをつけたら完成
結果
まあ上手くいった。でもやっぱり打鍵感は変わったし(悪くなったというよりも、ちょっと茶軸っぽくなったって感じかな)(にょきにょき押す感じ)、キャップを支えてるものが、四角からアダプタの円柱状になったことでちょっとグラつきがでてる。コレ、Lite2用にモデリングして3Dプリントして自作アダプタ作ってもいいな
UnrealEngine Niagaraを使ったパーティクルシステムについて
公式のチュートリアルをやってる
Niagara のクイック スタート ガイド | Unreal Engine ドキュメント
雲っぽいメッシュをblenderで作ったんだけど、明らかに大きすぎるのでパーティクルでの発生時に小さくしたい。

ここでやった。小さくはなったけどやりかた合ってるんかな。
カスケード(?)のパーティクル作った時はXYZの座標で縮小比設定できたから、ひとつの値で一律で変更しちゃってるの正しいのかな...ってなってる。
大釜を混ぜる
釜を混ぜる以上、液体をゲーム内で表現しなくちゃいけない。とりあえずオリジナルで作ってみる。
とりあえずこういう方法を考えた。

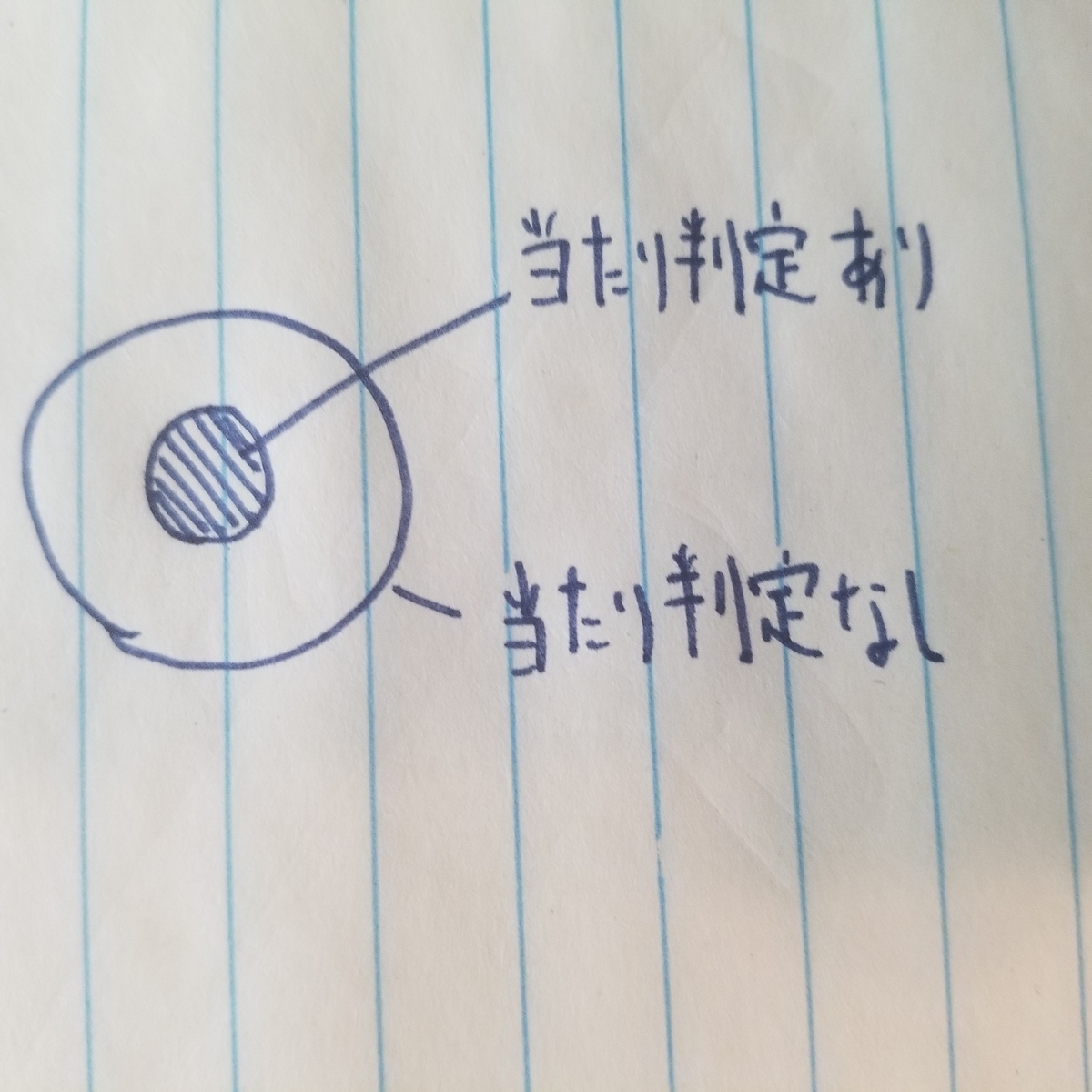
当たり判定のある球体と、それを包む大きめの当たり判定の無い球体を水粒子にみたててつくってみる。
これをすることで

うまい具合にお互いが干渉しあって、プレイヤー視点からは当たり判定の無い外殻の部分が表示されて水っぽくみえるんじゃないかって算段。
やってみた
液体表現テスト pic.twitter.com/lxOsFoFT5f
— イイノテン (@iinoten) 2021年3月2日
良い感じじゃない?
もっとわかりやすく、外部分の球を半透明にしたやつ。
液体の表現テスト2 pic.twitter.com/YjubZZuJYP
— イイノテン (@iinoten) 2021年3月2日

さすがにちょっとボールボールしてるし、鍋からなんかはみでてる。でも良い感じだし球をもっと小さくしてもっと配置してみれば!!!!
液体表現テスト3 (処理が重すぎてカクカク) pic.twitter.com/H5ntMV3cbS
— イイノテン (@iinoten) 2021年3月2日
物理エンジン的に、大量の球がぶつかりあい、なおかつかきまぜられる処理はキツかったみたい。 パソコンがブンブン言いだした。鍋の底を覗くと視界が固まる。魔法使いの鍋なんだしそれはそれでいいのか。でもゲームとしてはダメかな。
ちょっとやりかた考えないといけない
VRゲーム開発のイメージをつくる
なんにせよ何かを開発する時や作る時って「なにを作るか」を明確にしておくのが重要だなってこれまでに学んできてるから、それからしようと思う。要件定義ってほど厳密なのはまだやらなくて、とりあえずのイメージ
目的
・VRでゲームをつくる
・ゲーム開発コンテスト、ぷちコンに提出する。
・「没入型シミュレーション」と「創発的ゲームプレイ」のひみつ|ぱソんこ|note この、「科学演算」要素をいれたい
みっつめの科学演算ってのは、木を熱したら火が生じる~とか氷を放置してたら水になる~とかの組み合わせでなにか起こるかを予め決めといて、その上でゲームをつくっていくこと。それによってプレイヤーは「あー、これをこうしてこうなるんだったら、あれとコレを混ぜると...」みたいな学習というか実験っぽいおもしろさが生まれたりする...って解釈なんだけど合ってるかな
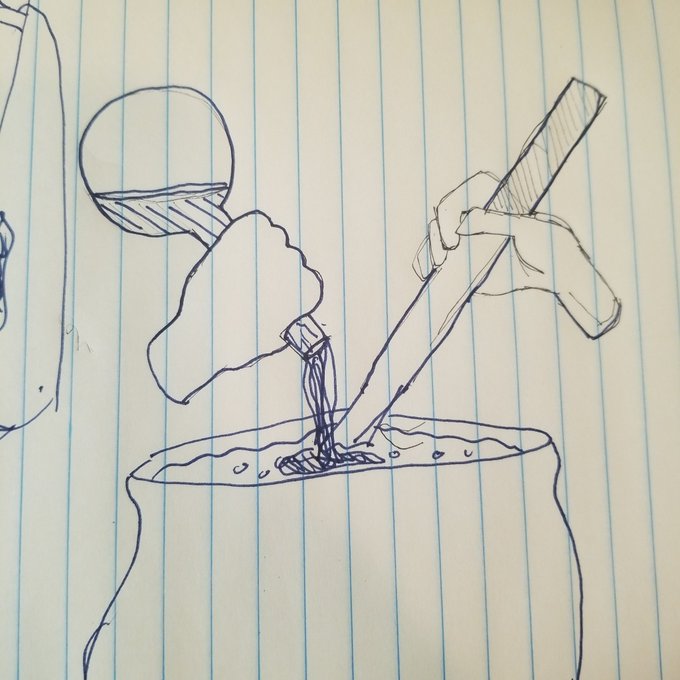
魔法使いになって大釜をグルグル回す体験がしたい。

こういうイメージ。

ラーメン屋シミュレーターとかみたいに一定時間内に薬を作って捌くゲーム
www.youtube.com
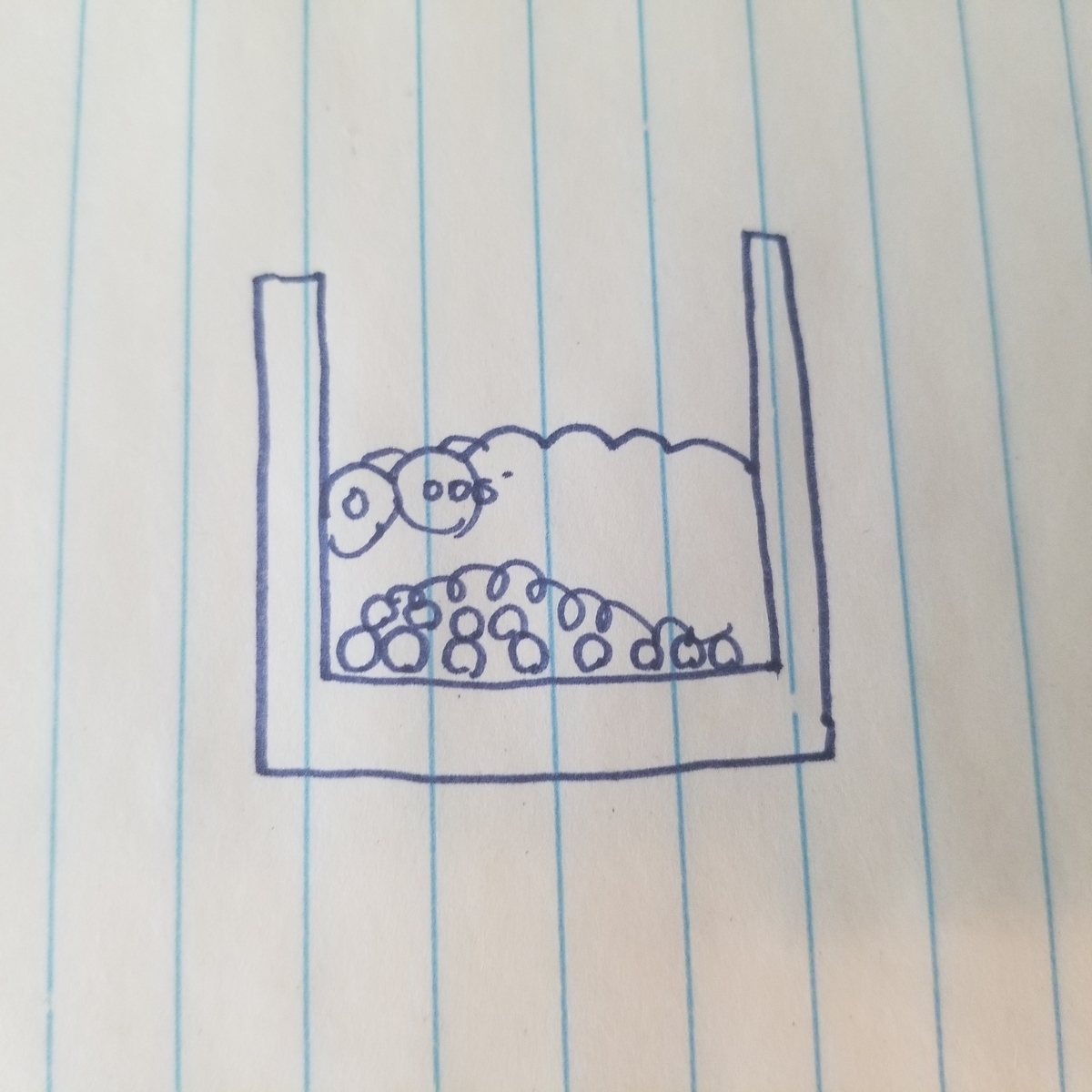
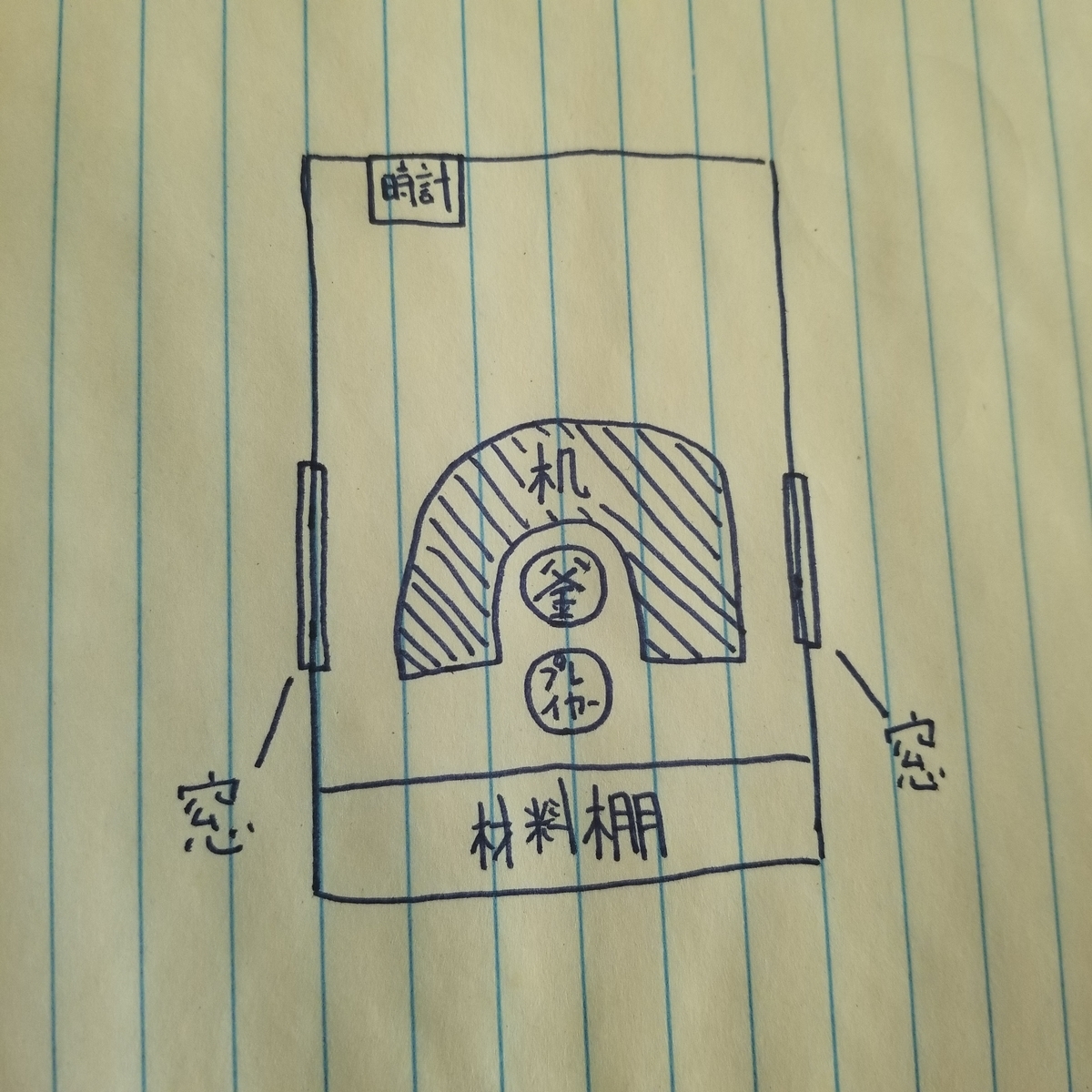
ステージはこんな感じ

プレイヤーを一定の位置からあんまり動かしたくない。ビートセーバーみたいに棒立ちのまま腕だけブンブン振るだけで(実際にブンブン振る必要があるのかはわからないけど)遊べるのが理想かなって思ってる。小さいスペースで遊べるのと、動きまわるとすぐVR酔いしちゃう気がするから。もちろん、現実のプレイヤーを動かさないだけじゃなくてゲーム内のキャラも移動させたくない。酔うから

プレイ中の視界はこんな感じ。
ゲームの流れ
- ゲームスタート、朝が始まって終了までのカウントダウンも始まる
- 窓から薬作成の依頼を持った動物がやってきて「腹痛止めの薬をつくって」とか「風邪薬をくれ」とか言ってくる>

動物にもいくつかバリエーションあったら可愛い - 手元の本でレシピを確認する
- 材料の棚からレシピ通りに材料を選んで大釜で混ぜる
- 材料棚から空き瓶を拾って薬をそそぐ
- その時点でどういう薬か判定されて、ちゃんと混ぜられてるか 材料はちゃんとしてるかとかで点数がつく
- 依頼をもってきた動物に薬を渡して点数が合計点に入る(これ代金とかでいいのかも)
- 日暮れになって(時間が終了して)ゲームオーバー、一日に稼いだ金額がスコアになる
って感じ
UE4でVRゲームをつくりたくて
VRのゲーム、作りたいのでちょっとUnrealEngine4久々に起動して触ってる。
チュートリアルというかドキュメント的なのあんましなくて難航してるかも。
仮想現実のベスト プラクティス | Unreal Engine ドキュメント
↑これ読んだ。開発の方法ってよりかはVRコンテンツの手法というか気にすべきテクニックって感じだった。
- 爆発とかで衝撃を表現する時とか、画面を揺らさないで(VR酔いするから)
- プレーヤーの目線は普段のUE4での開発より少し下げといた方がいい
- 設置するモノはプレイヤーの目線や慎重を考えて実際のサイズと同じくらいにすると良い
- 階段よりエレベーターの方がいい
- 歩く時、画面を揺らさないで(酔うから)
- 色は彩度落とした方がいい
とか。今後役立ったらいいな。
でも今は人を吐かせてもいいから形をつくっていきたい。
Flutter触ってみた
なぜ
今年ずっと業務委託として関わらせてもらってる開発のプロジェクトがあるんですけど、今それを僕はReactを使ってWebアプリとして触ってるんですね。 でも内容がWebアプリに合ってる内容かと言われるとウーン...って感じなんです。PWAに対応するとか色々方法はあると思うんですけど(そもそも僕はPWAが好きじゃないんですけど)明らかにネイティブアプリとしてリリースした方が良さそう。
それで将来的にネイティブアプリに対応させる時とか自分が個人的にアプリ作りたいなーって時のためにネイティブアプリつくtれるようになっとこうってのが理由です。
なにを書くか
そんなに迷いませんでした。Flutterをかくことにしま。周りの人でFlutter良い!!みたいなこと言ってる人が多いのが理由です。
環境作ります
これ見ながらやりました。特に詰まるところもなく完成しました。前にUnrealEngineでARゲーム作った時にAndroidの実行環境作ってたのでそれもあって詰まらなかったのかもしれないです。(でも手順も少なかったから関係無いかな)
Flutter doctorってコマンドがあるんですね。Flutterの実行環境に足りないこととかをチェックリスト形式で返してくれる。
さすが天下のGoogle様だな! って感想です。
✗ Flutter extension not installed; install from https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
ってエラーだけ、なんかVSCodeの拡張とか入れなきゃいけないみたいです。
できた
Flutter、こんなすぐ環境作れるんすね pic.twitter.com/WI2uYs0Ph9
— イイノテン (@iinoten) October 3, 2020
マジで楽ちんだった。なんか作るか~~~