最近,UIやらUXやらとデザインを考えることが多くなりそれ系の記事を読み漁ってるんですけど結構おもしろいですね
親指リーチ範囲
ってわかりますか.わかりませんか.まあ簡単に言うと「スマートフォンって片手で操作する時,手の大きさとか操作する指の範囲とか考えたら(右利きで右手のみでスマホを持って操作している場合)押さなければいけないボタンとかが左上にあるのは(指が届きづらいので)操作性というかアクセシビリティが悪いのではないか」って言う考えのアレです.
別に片手操作に限らないのですが,両手持ちだろうと画面の下の方と上のほう,操作しているときにスッと指が届くのは多分下の方だと思います.
近年巨大化する傾向のあるスマートフォンを始めとしたモバイル系のデバイスのディスプレイでの表示を考えるとやっぱり親指リーチ範囲を意識した表示デザインの設計は必須だなあと思っています.
2014年の記事ですが,とてもわかり易くまとめられていて良さでした.
まあ今は2018年ですし(2019?)スマホの大きさは巨人向けかってくらいになっているので正直片手のみで扱うより片手で支えながらもう片方の手で操作する形式が多くなっているのかもなあっても思ってたりします. まあ今回はその話は置いておいて.
大手サービスで親指リーチ範囲を考えてデザインされている例
実際意識しているのかはわからないのですけど,
この考え方に即したデザインになっているサービスのモバイル画面を例に出します.

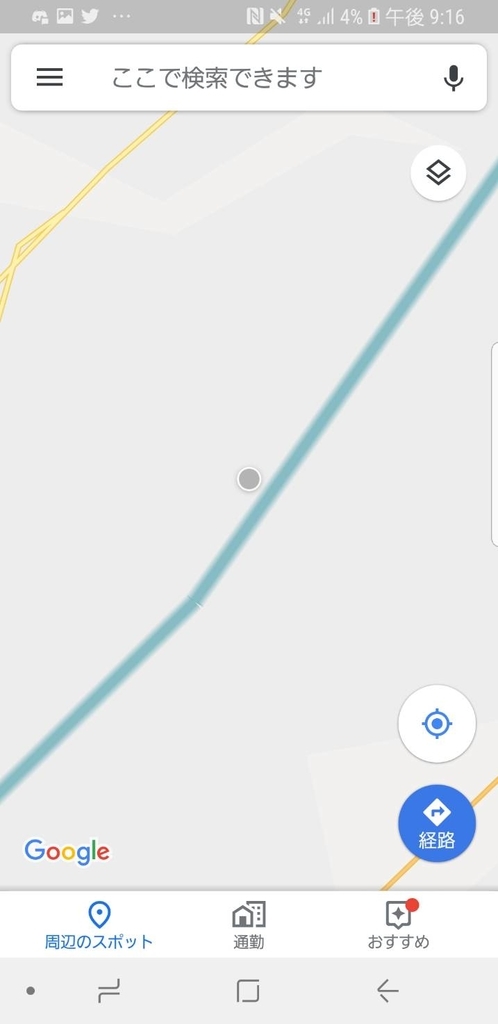
Googleのマップアプリです.検索バーこそ上の方にありますが,経路検索のためのボタンや「おすすめ」「通勤」「周辺のスポット」などのボタンが右下から下にかけて配置されています.

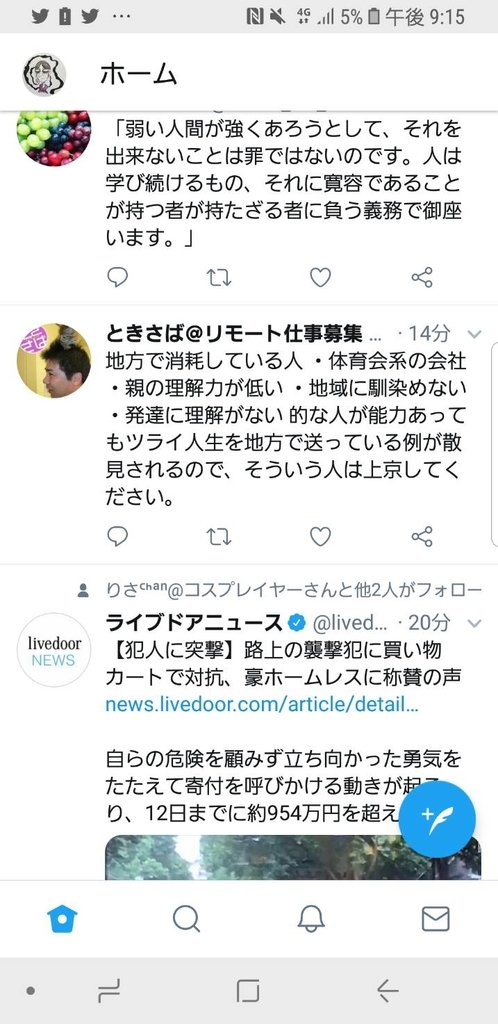
みんな大好きTwitterの公式クライアントアプリ画面です.ツイートボタン,そして他の表示切り替えボタンが下に配置されています.もっともこの切り替え自体は画面を横スワイプすることで切り替えられるようにもなっています.

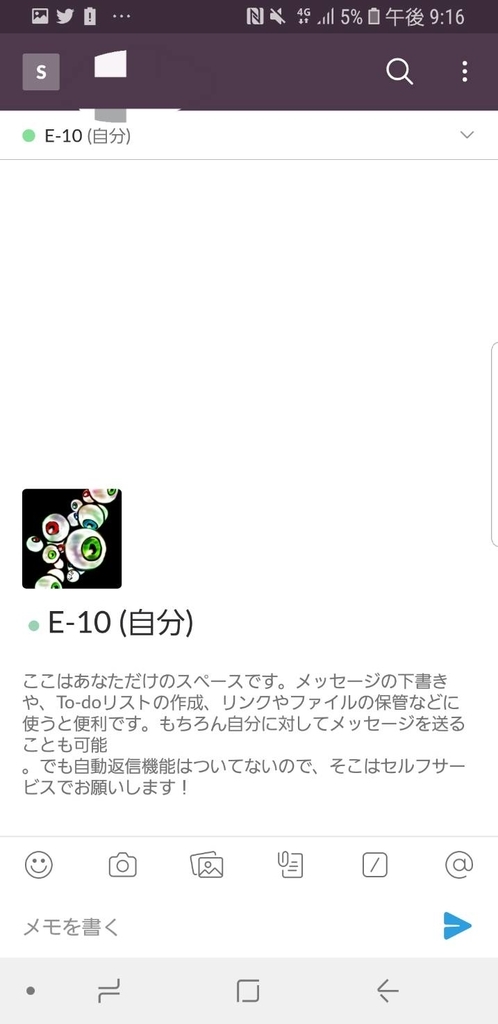
slackアプリのやつです.投稿系統のボタンや切り替えが右下から下にかけて配置されています.
本題に移るんですけど
長々と親指リーチ範囲を考えたアクセシビリティの高い表示デザインについて書いてきたんですが,やっと本題に移ろうと思います.
僕の考えた最強のモバイルデバイス向けメニューデザイン
です.

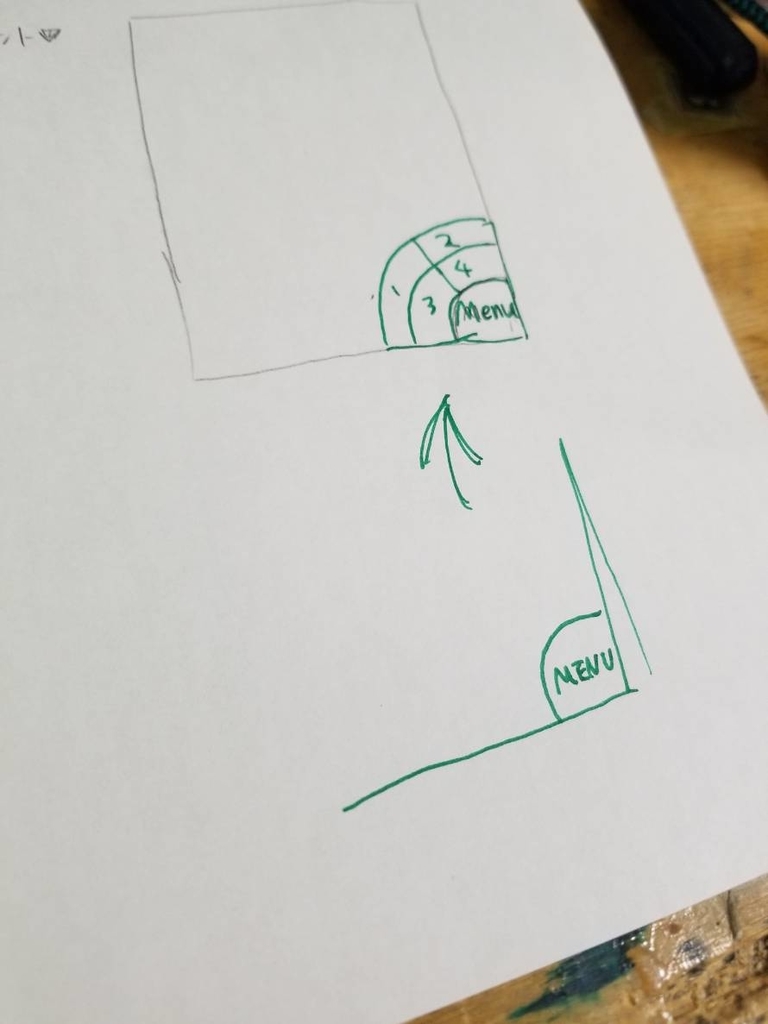
スケッチです.説明すると通常はスケッチ下のボタン一つの状態なんですけど,ボタンを押すことでデザイン上のようにメニューボタンが展開され様々なボタンが使えるようになるって感じです.
もちろん展開されたメニューボタンたちはまた格納できるようにしますし再展開も可能です.
作ってみました.
スピード感ってのを意識しようと思って20分くらいでぱぱっと「誰かにこの機能を理解してもらえる」レベルくらいのを作りました.HTMLとCSSのみでの実装です.
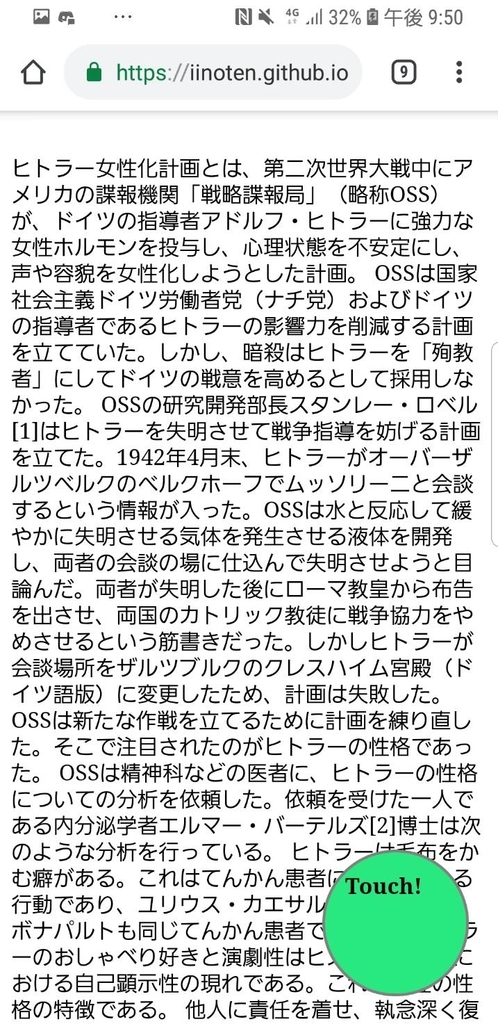
はいどうぞ.スマートフォンで開いてください,PC対応はしてないですしスマホでもサイズによって形が崩れるかもしれません.

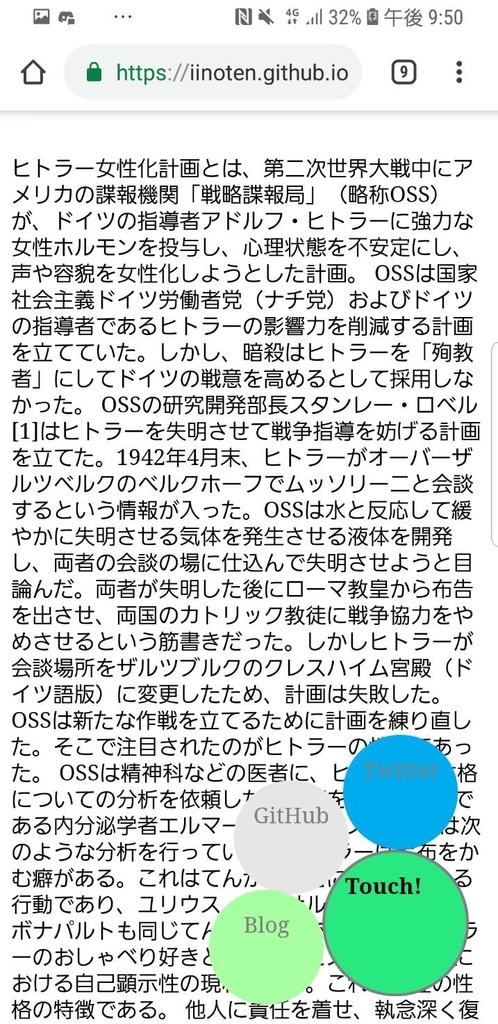
緑の丸をタップすることで

各ボタンが展開されてタップできるようになります.再度緑のTouch!ボタンをタップで展開されたボタンたちが消えるようになっています.
このサンプルとして作ったものの展開されたボタンには僕のブログやGitHubへのリンクを貼り付けていますが,何かのサービスで実装するときは各サービスに合わせた機能なりリンク先にすればいいのではと思います.
まとめ
ここで言うべきではないのですが,今回作ってみた機能が目指したのは「すべての機能へのリンクを右下に集約する」よいうことです.
さっき例に出したTwitterクライアントだってツイートボタンこそ右下にありましたが,
自分のプロフィールなど設定をするには左上の自分のアイコンまで指を伸ばす必要があります.
右下にある方がアクセシビリティは高くなりますが,その分機能が密集することで逆にユーザビリティが下がることも危惧されます.
それを考えた上で「せや!使わないうちは機能たちを格納できるようにして右下にあつめたろ!」というのが僕の思いつきでした.
欠点として
・初見でわかりにくい
格納されているうちはその展開されたあとの状態が見れないので直感的に自分の行き着きたい機能までたどり着けにくい
- 左利きにつらい
もちろん位置を反転させればいい話なのですが,その切り替えや反転したデザインの実装も必要になります.
- そんなに機能がない場合おしゃれなゴミと化す
今回はサンプルとして展開されるメニューボタンが3つでしたが,正直3つだと普通に右下から下にかけて配置したほうがわかりやすく実装も楽です.
この展開型のデザインが効果を発揮できるのは最低でも4つから5つ以上の展開するボタンの数がある場合だと思います.
展開されるモーションもフワッて浮き上がるのでなくにょきにょきって動くほうが好みって声もありました.僕もそう思います.
サンプル例として後ろの文章を(何でもよかったのですが)僕の好きなWikipedia記事の「ヒットラー女性化計画」にしています.ぐぐってみたら面白いと思います.
ばいばい
[ この記事はブログ投稿者の憶測や考えによりつくられています。
よって書いてある内容に誤りや言い間違いがあるかもしれません。もし修正したほうがいい場所や「こういった言い方のほうが”ソレっぽい”よ」などがありましたら後に記載してあります、リンク先のツイッターアカウントに教えてくださると嬉しいです:) ]