highway icecream
やっべ久しぶりすぎてはてな記法忘れてらwwww
ドロイドの開発してる
ベトナム行く前にガワだけ作ってたドロイドの中に専念してる。てか最初の機能が音声認識できるレジになりそうなんだけど。
それでも音声認識のチュートリアルになりそうでまあまあ良い。
今のところの構成としては、Juliusで音声認識→NodeJSで解釈された文からDBとか通じてあれこれする→DBはjson-serverで同じラズパイの中でサーバーを立ててる。なんかコレもっといい方法あったやろうなんやけど、まあ所詮は外の世界に出すわけじゃないしjson-serverをこんな風に使うのもありなんじゃないかなって思ってやってる。DBの中身も購入記録とかそんなデータじゃなくてドロイド内部の現在の動作情報についてのことだし
とりあえず今は
- 「何円の商品を購入」
- 「飯野」
って言うことで飯野が何円の商品を購入したかわかるってことと、最初の音声からどれくらいの時間放置されたらいちからの動作にもどるってシーケンスっぽいことは終えれたのでよしとしよっかな^^
明日からGoogleのスプレッドシートに書きこむようにするのと音声認識辞書へのワード追加(操作系のコマンドであったり各住民の名前とかであったり。)
あとキャンセルのまわりとかやな。シーケンス図とか書いといた方がいいかも。書いたら寝る
Blue Omiotuke
今回の開発、どうしても手伝いたい開発が待ってるのでなんかこれで引きあげよっかなっておもってる。
今日の朝、やってカウンターのツイートをして終わり。
まあそれでポツポツRTがきて知り合いが利用してはい。以上
そんなかんじで終わるんだろなっておもうと悲しくなってくるな
もう本当に個人開発やめてしまいたい。心の底からやめたい
やめたい
Coca Chocolate
は??????ていうかやってカウンターの開発終わったんやが!?!?!?!?!?!?!?!?!?!?!
ひゃっっっっっっっっほう!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
あとはきたないDB内整理してもうこれでいいや
Milky Mudnnes
なんか一度いろいろ捨てることにした。
動的なOGP設定はもうなんか次の機会でいいや、正直残念だけど。

あたらしいのはこんな感じにした。動的に変えることができないので必然的にどんなページへのリンクにも対応できるものになった。
ここを捨てた分、他の機能に力入れたい

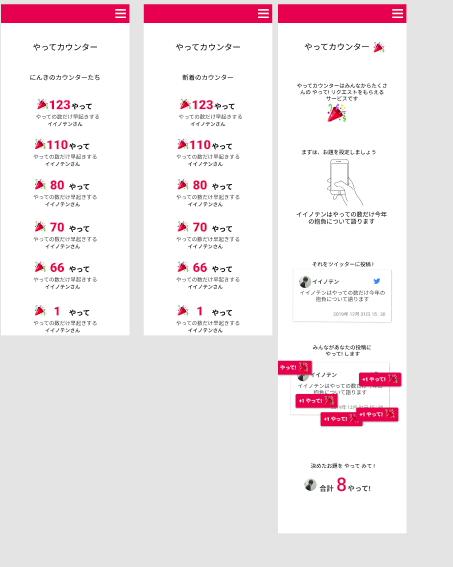
とりあえずLP的なのもFigmaで作った
ていうか今回長びきすぎじゃね?githubのいちばん最近のコミットが10日まえやねんけどそこまでの開発内容か?????

みて!!!!!!!新着のやつのページにランダムに絵文字がでるようにした。可愛くてきにいってる
なんか疲れすぎてコンポーネント小分けにするの疲れてきた。4時間くらいぶっつづけでコード書くのさすがに疲れる
疲弊がやば
ちょっと飯食お
風呂も入った。なんか眠気がきてる
今回のやつ、ウケたらいいなあ

検索機能をつけた。firestoreのクエリ検索を使った簡単なやつ。けっこう眠い。コミットメッセージが「これけした」とか「つけた」とか適当になってきてる。
今日は夜SW観にいく。2回目だけど楽しみ
Sour Dynary
なんかreact-Hemetもよくわからないことになってきた。
そういえば成人式にいった。
絶対来ないだろうって思ってた友人がきてたり、その後に5人くらいでいったカラオケがおもしろかったりとても良かった。
みんな最寄りが一緒だったので歩いて帰ったんだけど、途中から家路に着くのに離脱していくときの「バイバイ」とかまたいつかねとか、慣れてない革靴で痛いのとかひとりだけになった足音とかいろいろエモかった。
まあ別れっていうのは幾多もあることだけど、出会いのときよりなんか心にのこることおおいよね。
react-helmetのエラーは
Cannot read property 'object' of undefined at Helmet.js
ってやつだったんだけど、helmetのバージョンを5にしたら直った。でもこれたしか、react-snapってreact-Helmetの4としか使えない気がするんだけどどうなんすかね...?
なんかもう手詰り感あったので、firebase functionに頼ることにした
Firebase で Cloud Functions を簡単にはじめよう - Qiita
Functions導入はここを見て
OGP周りはここをみてる
Firebase + SPA で SSR なしに OGP 対応 - Qiita
タイプスクリプトなんもわからん!!!!
今日の進捗なんもねえや
Smart Candy
な~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~んもわからん
なんかいきなりOGP設定がうまくいかんようになった
前もこういうことあったけど、いつのまにか動くようになったんだけど今回はどうもうまくいかへん
さっきまじで試しにindex.html(Reactのrootにするための要素が入ってるやつ)のmetaタグをいじったらTwitterのCardValidatorからの反応がかわってた。
*なので
そのindex.htmlにツイッターのmetaタグをいれてみたらビンゴで、CardValidatorにかけたらちゃんとcardの表示がされた。react-helmetが動いてないっぽい...?
コンポーネントを集約させてるApp.jsファイルにHelmetさせたら通った。なんじゃこれ
router先にあるとルーティング途中でTwitterのボットにmetaタグを読まれないからっぽい...?
んでビルドでもしくじってる react-snapがいらんことしてるみたい
Elemental loss
なんか6時間くらいねばってやっと進展がでた今。
まーーーじでcanvasで生成した画像をfirebaseのstorageに保存するだけでてまどってた
getelEmentByIdでとってきたのをそのままglobに変えてputすりゃいいとおもってたのにどうしてもできない。
というか、保存はできるんだけどstorage側で正しく保存されてない(まっくろになってる)
DOM要素のなかみがからっぽのまま読みこんでるのかなっておもったんだけどもそうでもない
やっとさっきputStringで画像をbase64でエンコードしたのを入れることができた。
それもまだ問題はあって。あくまでbase64でエンコードしたものをいれてるだけなのでそのままOGPには使えなくて、どっかでデコードしなきゃいけないっぽい。
は~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
なんかさいきんHHKBの調子がわるい。接続がわるいかんじあるのでウーン
貰いものなんだけど、初HHKBで気にいってるんだけどな。もし新しいの買うのなら、無線タイプがいいな
*解決!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
よっしゃ! できたよ
結論からいうと
HTMLCanvasElement.toBlob() - Web API | MDN
これでblobに変換するのが正解だった(base64とか挟まずにね)

これが生成されてFirebase Storageに保存された画像
TwitterでのOGP設定にも手間取ってた。
https://cards-dev.twitter.com/validatorTwitterカードの確認できるところ
URL先をキャッシュにいれてるのかしらんけど、短時間でなんかいも同じURLを確認しようとするとUnable to render Card previewとかいわれてわりと詰んだりしてた。
なんもしてないけどいつのまにかできてた

いいかんじかも
*いいかんじ
routingまわりと残った機能の実装とかをはじめた。いよいよ開発も佳境ってかんじがする