Pencil Adventure

canvasでこういう画面を作りたいんだけど、
context.fillStyle = "#0ff"; //まるい部分の色を指定 context.scale(1,.5); //楕円にするために縦横比を指定 context.arc(150, 150, 100, 0, 2*Math.PI, false); //丸を描画 context.fill(); //中身を塗りつぶす context.scale(1,1); //縦横比を戻した
これだと

こうなる。
ちなみになかに描画する文字を更新しても文字は描画されない上に波紋みたいなバグはどんどん酷くなっていく。
レンダリングされる度にcanvasの描画メソッドが作用してるって予測した。
なのでこうした。
context.save(); context.fillStyle = "#fff"; context.scale(1,.5); context.arc(150, 150, 100, 0, 2*Math.PI, false); context.fill(); context.scale(1,1); context.restore();
save()とrestore()とかいうメソッドがあるのを知ったので書いた。ぶっちゃけ勘で書いたのでどう作用しているのか説明できない。良くなさそう。天性の才能でコードを書いた。

丸い部分の色も直して文字も描画、更新できている。

まあいいかんじかも。さっきエミュレーターでの確認中に画面サイズが変わったときの不具合を見付けたからそこも直したほうがいいかも。

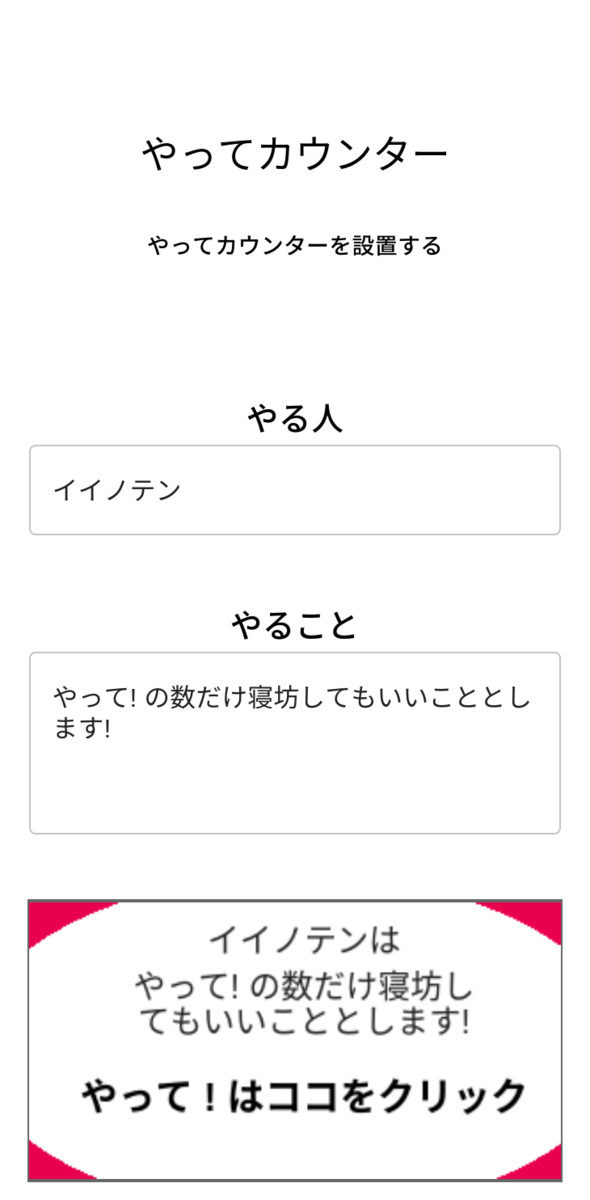
##ボタンの管理
Submitボタンの状態管理
case UPDATE_NAME_INPUT: if(action.value && state.mission) { return { ...state, name: action.value, buttonDisabled: true } } else { return { ...state, name: action.value, buttonDisabled: false } }
inputフォームをコントロールしてるReducerでボタンの状態を管理するようにした。正しいのかは知らん。フォームの中身が存在すればボタンの状態を持っているbuttonDisabledというStateが動くようになってる


御座候食った(なにげに今SKKでフルの「ござそうろう」で一発変換できたのすごい)
太郎焼きとか今川焼きとかいろいろ名前がでておもろい
もちまき行った
なんか成人式めっちゃ楽しみやneんけどwwww
#開発
やっと本番のコードに触りはじめた。いいかんじかも。やっぱり書きだしてみればそこまでRedux自体はキツくなかった。入ってみたお化け屋敷が案外おどろかしてこなかった的なかんじなや。
もちろん複雑な処理をまださせてないのもあるかも。stateをいじくるときってReducerのなかでやっぱりやるとき? もうコンポーネント内で今のstateと比較していじくってから代入とかは邪道なのかな。空気てきにダメそう。
そういえば2020のJSライブラリの傾向の考察と予測的な記事をよんだ。
note.com
Reduxが段々みんなから敬遠されてきそうになってるってのはめっちゃありがたいし共感する。
わかる。てか状態管理らへんの「解」って一生でない問題な気もするけど、それでもHooksのに頼っていこうなって世間の流れには身をまかせてよさげかも。Hooksも真剣に触りたいなあ

近所の神社の餅撒きに行った。

餅撒きの前の行事で鬼達が踊りながら頭を槌とか鉞とかで叩いてくる。魔を祓うとかなんとか。
redux一瞬詰まったので
Error: Reducer "test" returned undefined during initialization. If the state passed to the reducer is undefined, you must explicitly return the initial state. The initial state may not be undefined. If you don't want to set a value for this reducer, you can use null instead of undefined.
っていうエラー文、よくわかんなくて詰まってた。
エラー「Reducer returned undefined during initialization」(React/Redux)
これ見て解決。
Reducerでdefaultの場合の設定をしてなかったのがあかんかったみたい。普通にstateをreturnで解決。
Could not find "store" in the context of "Connect(App)". Either wrap the root component in a <Provider>, or pass a custom React context provider to <Provider> and the corresponding React context consumer to Connect(App) in connect options
にも詰まった。直訳すれば「Connenctされてるけど、AppコンポーネントにstoreがみつからなかったからProviderでラップしてstoreを教えてくれ」みたいなかんじなんだけど、おかしい。確かにAppコンポーネントをProviderでラップしてるしstoreも明示してる。
reactjs - ルートがプロバイダーでラップされている場合でも、「ストア」が見つかりませんでした - 初心者向けチュートリアル
これで解決。render内のをそのままProviderでラップしても読みこまれないっぽい。だからこそPresentationalコンポーネントとContainerコンポーネントを分けていくのがいいんやろうなって認識した。
そういえば色々Reduxわかってきた。いいかんじ。やっぱ俺やればできるわwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
あとこれも詰まった。イベントが起こるたびに状態の真偽値を切り替えたかった。
ReactでsetStateするなら
this.setState({ switch: !this.state.switch })で済むかんじ。
そんでこれをReducerでやろうとしてこう書いたら
case SWITCH_STATE:
return !state.switchエラー。というより一度だけ真偽値を切り替えてあとは動かない。
どうやら「Reducerは常に不変性を保たなければならない」ってやつができてないみたい。ただの切り替えもだめなのか......
ということで書きなおした。
case SWITCH_STATE:
return {switch: !state.switch }これでイケた。stateが複数ある場合はもちろん「不変性を保つ」必要があるので気つけなくちゃいけない。それ用のライブラリとか使えばいいのかな(immutableJSとか)
reactjs - How can I toggle property in reducer? - Stack Overflow
これ見て解決した。

異人館行った。三が日やからか知らんけど、ラインの館以外入れなかったっぽい。
時間が6時過ぎくらいやったからかな?

生田通りにある小籠包食べた。ここは美味しいので度々行く。ここのハイボールがなぞにエタノール臭くてあんま好きくなかった。
なんもわからん
pornderの動作を一部ごっそり変えた。
ぶっちゃけていうとpornderでは以前から明らかな不具合があった。
pornderでのルーティングはreact-router-dom - npmをつかっていた。開発環境ででも、ブラウザのエミュレーターを通してでもそれで上手くいっていた。
**のはずなんだけど
なんかわからんけどherokuにプッシュしてスマホから見た場合のみ一部ページが表示されないバグが起こってた。詳しくいうと「おすすめしているカテゴリを表示するページ」。
今はまだカテゴリを見れるだけなんだけど、将来的にはオススメされるカテゴリの設定とかをここでしたいつもりなので修正しないといけない。
**いろいろ試したんだけど
よくわからないって結論。でもまあ修正はしないといけないので、URLでのルーティングはおいといてとりあえずポップアップでの表示とさせた。
https://twitter.com/ntenten_Q/status/1210160136846622720?s=20
これがなんか下書きにはいってたから投稿
あけましておめでとう
なんか帰国して数日ひたすらreduxのチュートリアルやらながめてた。なんかさあ、使ったことのない技術を用いるのって勇気がいるよな。 今までとおなじように既存のコードと今書いてるやつを見比べながら新年も書いていくんやろな

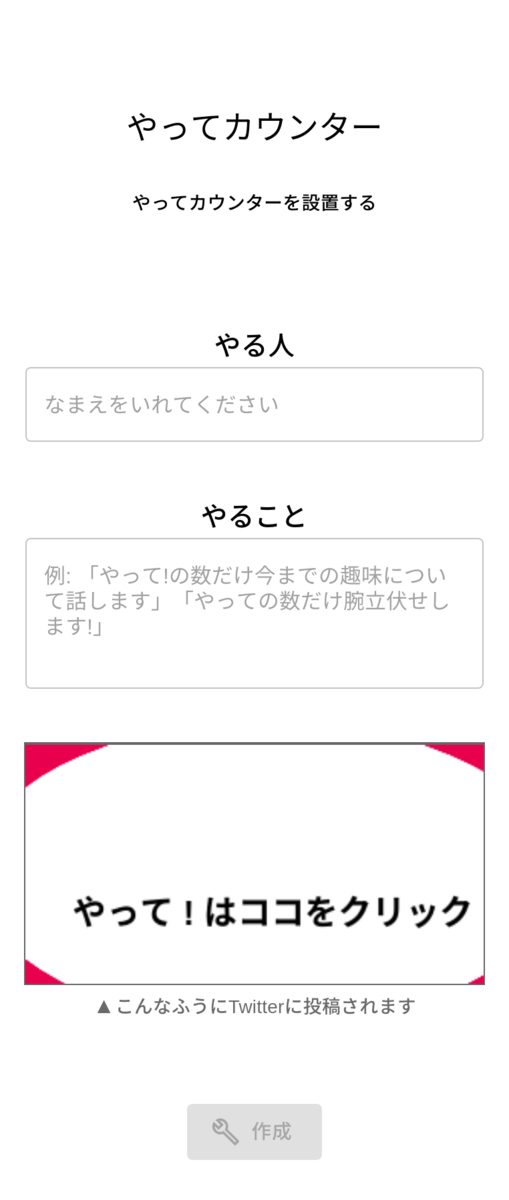
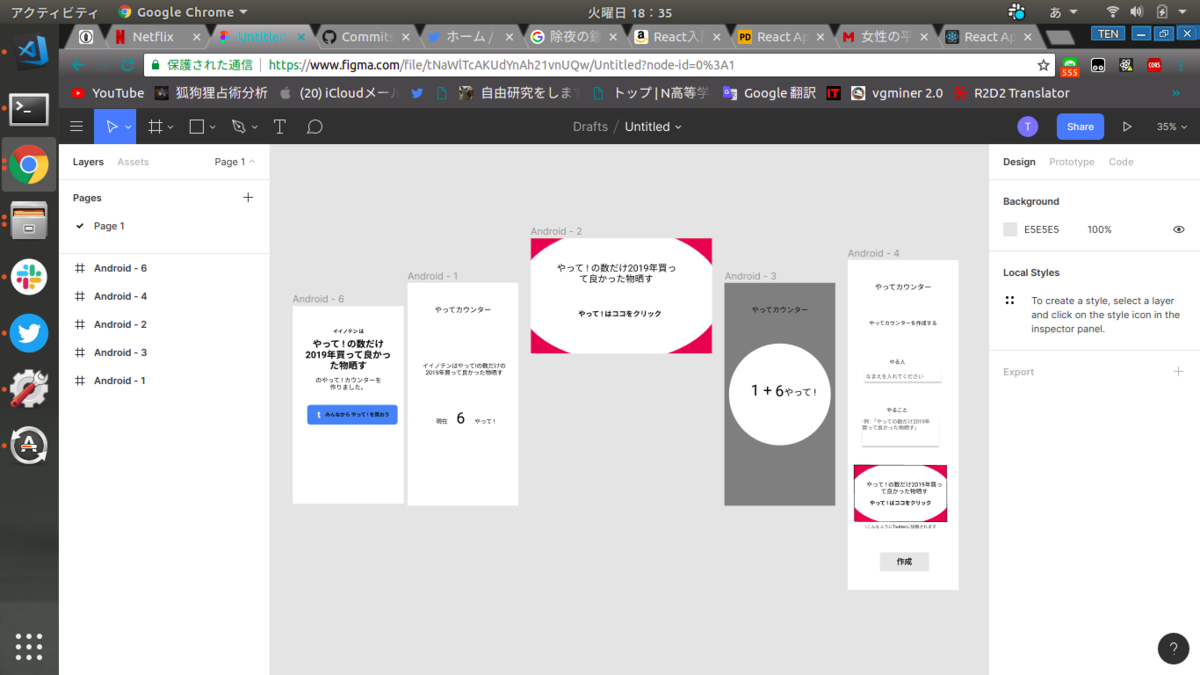
この前書いてたやつのワイヤフレーム。最初だしできるだけ簡単にしようとして作った。
いろいろ作れてない画面もあるかもだけど、なんかめんどくさいし早くコードを書きたいのでもういいやってなってる。

実家で焼き肉した。今日は年越し蕎麦食う。
話は変わるけど、この世の大事なこととして、「継続力」があげられるじゃん。なんか最近「ものごとを継続して続けられる力」というより「継続していたなにかが途中で止まっちゃった時に再開できる力」の方が重要なんじゃないかとおもった。「再開力」とでもいうんかな。
なにかを続けることってもちろん重要なんだけど、それに重きを置いちゃうといつのまにか「継続すること」が大事になっちゃうし、そうなっちゃうと一度それがSTOPしちゃったときに「もういいや」って諦めちゃうことがあるとおもう。だからこその「再開力」で。
ぶっちゃけ継続するより一部の人にとっては難しいんじゃないかなあ。
今年の俺の「毎日1contribute」とか正にそれで、
コミットするってことだけに目を囚われずにきちんとしたcontributionを続けれるなあと
よいおとしを

